当前标签:响应式布局
响应式布局为你详细介绍
响应式布局的分类,包括
响应式布局下的所有网站建设及优化的方法、技巧、服务流程价格。同时我们还为您精选了
响应式布局分类的行业资讯、价格行情等,在全国地区获得用户好评,欲了解更多详细信息,请点击访问!
-
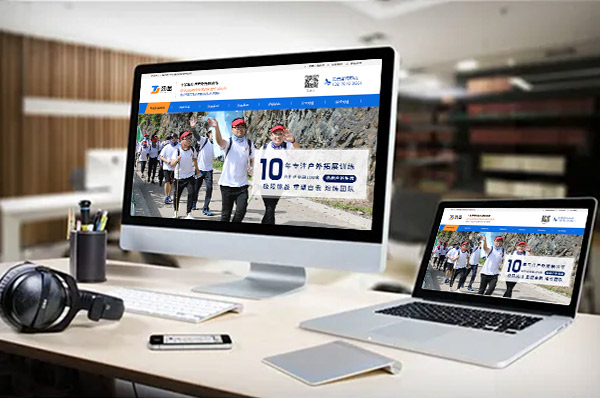
现代简约设计理念:简洁明晰,实用至上,提升网站易用性与用户满意度
2023-09-28 -
网站设计:响应式布局的演进之路
2023-08-26 -
现代简约风网页设计的排版原则
2023-02-01 -
现代简约风网页设计的排版原则
2023-01-17